9月末から使い始めた Scrapbox。ターミナルとかエディタ(VSCode)をダークテーマにしているので、一緒に開くことが多い Scrapbox も黒っぽくしたくなった。(ブログだけはずっと白いのだけど…)
Scrapbox には、たくさんテーマが用意されている。

黒系は2種類。自分は緑色が好きなので、Hacker 2 にしてみた。
適用してみてわかったのだが、メモの中身は黒くならない…。

うーん、悪いわけじゃないけど、黒くする方法はないのかと調べたら、UserCSS というのを使って、CSS をカスタマイズできることがわかった。
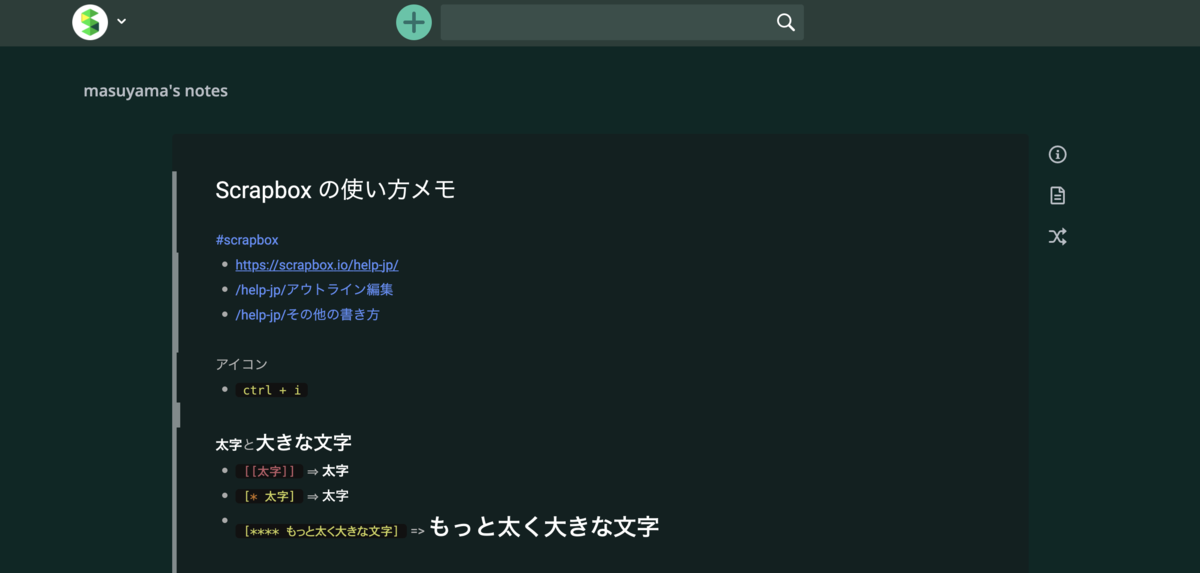
そして、Scrapbox の開発者の方が、ページ背景を黒くする UserCSS を公開してくれていた。

CSS の中身としては、ページ部分の色を反転させて、文字の太さを太くしている。
これでよし!となりたかったが、カスタマイズできるとわかるとどうしてもカスタマイズしたくなってしまうもの。

CSS を見ればわかるが、主に以下のような点を変更した。
- 文字の太さを元(デフォルトと同じ)に戻す
- ページの背景色を若干明るくして、コードブロックとの差をわかりやすく
- コードブロックのファイル名やテーブルのタイトルの色を変更して読めるように
- 関連リンクのラベルが白のままだったので黒に変更
単純だけど、自分好みの色になっただけでテンション上がる〜!よければご自由にカスタマイズをどうぞ(また変更してるかもしれないのでその点はご了承ください)。